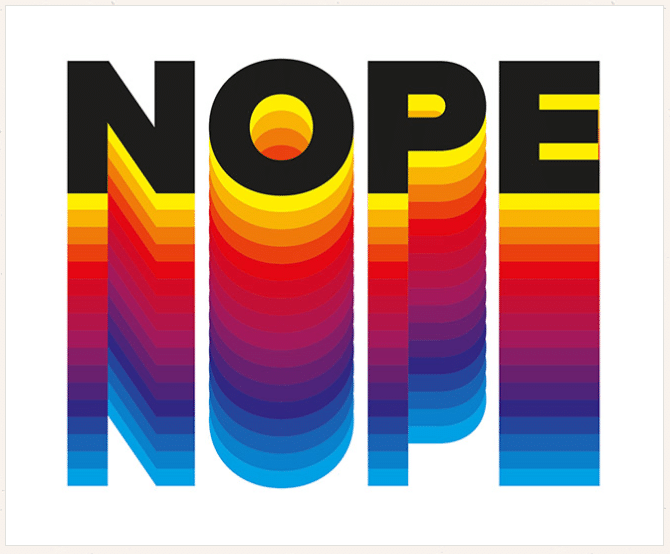
Cách tạo hiệu ứng chữ ‘cầu vồng’ theo phong cách cổ điển đầy màu sắc trong Adobe Illustrator
Hãy làm theo hướng dẫn Adobe Illustrator ngày hôm nay để tạo hiệu ứng văn bản đầy màu sắc, bao gồm một chồng các phần tử văn bản chuyển đổi qua phổ màu để tạo ra hiệu ứng cầu vồng. Kiểu văn bản này mang hơi hướng cổ điển, với nó là kiểu hiệu ứng mà bạn có thể thấy trên hộp băng VHS cũ hoặc bộ nhận diện thương hiệu cho một công ty truyền thông hoặc công nghệ thập niên 70-80. Công cụ Blend của Illustrator sẽ tạo thành một phần cốt lõi của quy trình, nhưng tôi cũng sẽ chia sẻ một mẹo hữu ích cho phép bạn thay đổi từ ngữ của tất cả các thể hiện văn bản cùng một lúc.

Sau khi xem các ví dụ về các hiệu ứng văn bản cổ điển tương tự trên Pinterest, tôi đã tìm ra kỹ thuật hiệu quả nhất để tạo lại kiểu văn bản đầy màu sắc này trong Illustrator mà không liên quan đến việc phải đặt từng phần tử văn bản màu theo cách thủ công hoặc dẫn đến hiệu ứng có thể không dễ dàng được chỉnh sửa hoặc cập nhật. Quá trình tôi sẽ chia sẻ trong hướng dẫn này sẽ tự động tạo ra sự chuyển đổi màu sắc mượt mà và giữ lại văn bản trực tiếp, do đó, từ ngữ và phông chữ có thể dễ dàng thay đổi.

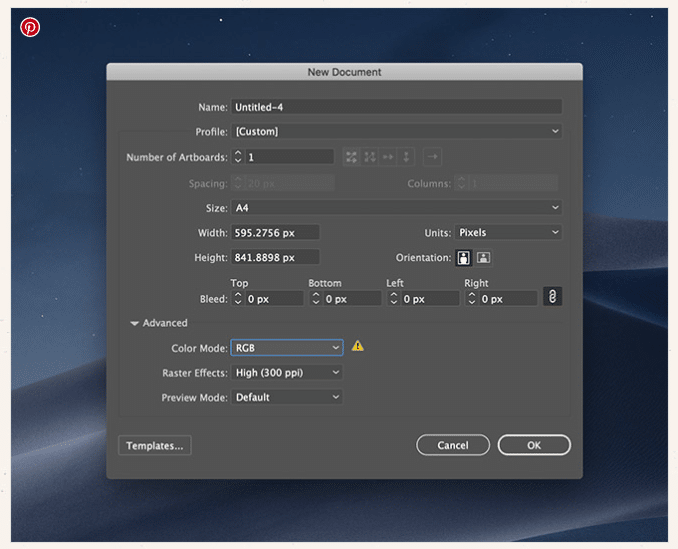
Bắt đầu bằng cách mở Adobe Illustrator và tạo một tài liệu mới. Sử dụng bất kỳ kích thước nào để phù hợp với ứng dụng cuối cùng của bạn, nhưng đảm bảo chế độ RGB được đặt để có màu sắc sống động nhất.

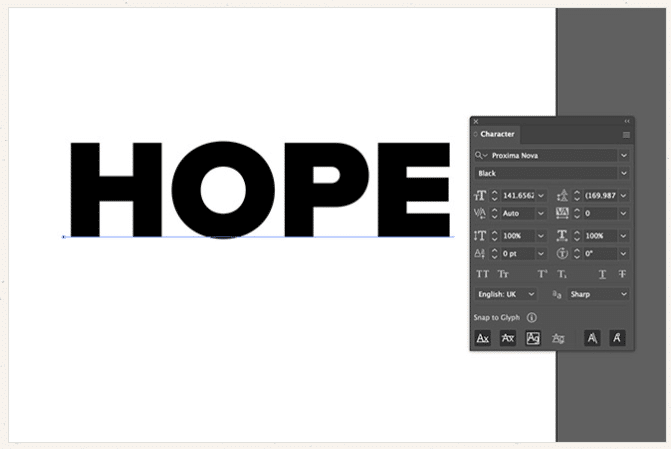
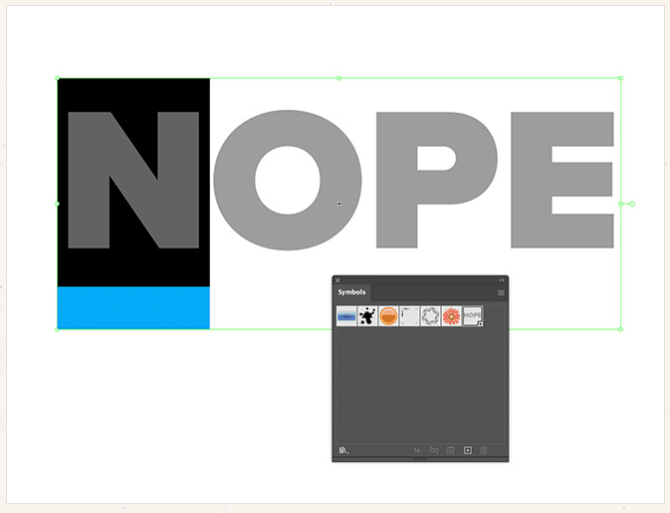
Đặt từ ngữ bạn đã chọn làm thành phần văn bản với kiểu phông chữ thích hợp. Tôi đang sử dụng kiểu chữ Proxima Nova Black

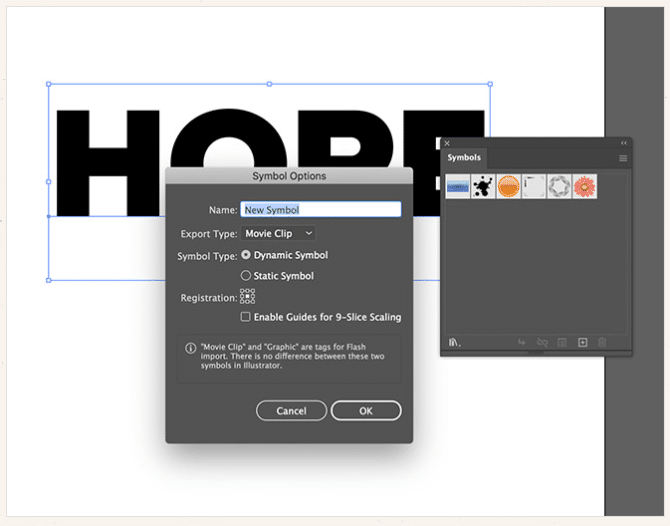
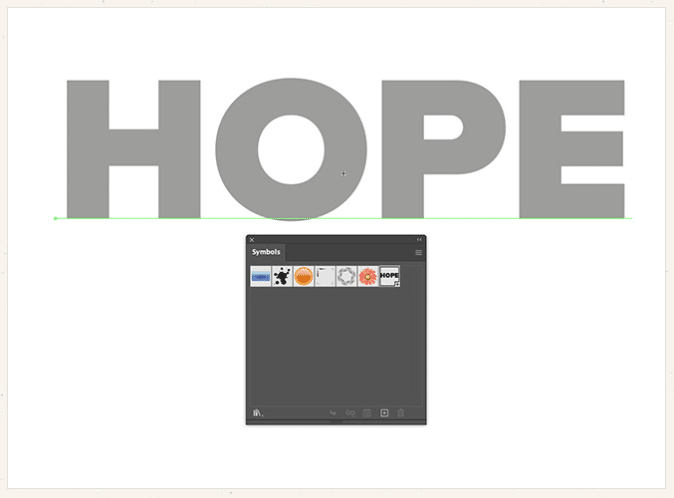
Chìa khóa để đảm bảo văn bản có thể được chỉnh sửa mà không cần phải cập nhật thủ công từng cá thể văn bản là biến phần tử thành một Biểu tượng. Nhấp vào biểu tượng Biểu tượng Mới trong bảng Biểu tượng.

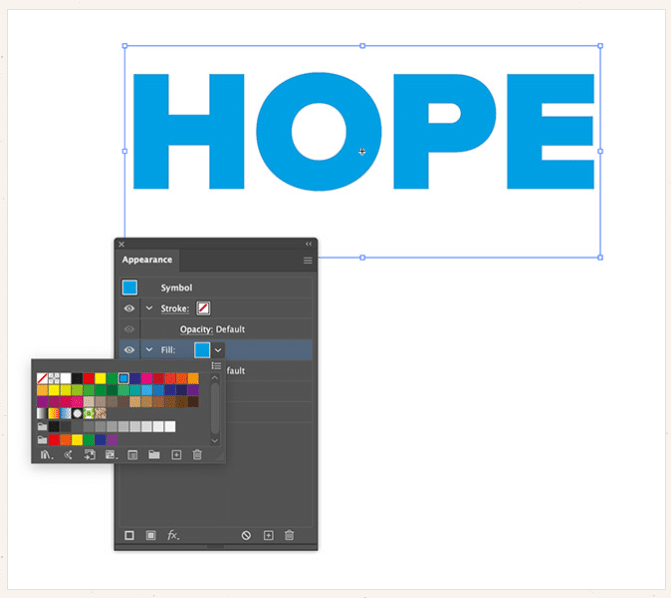
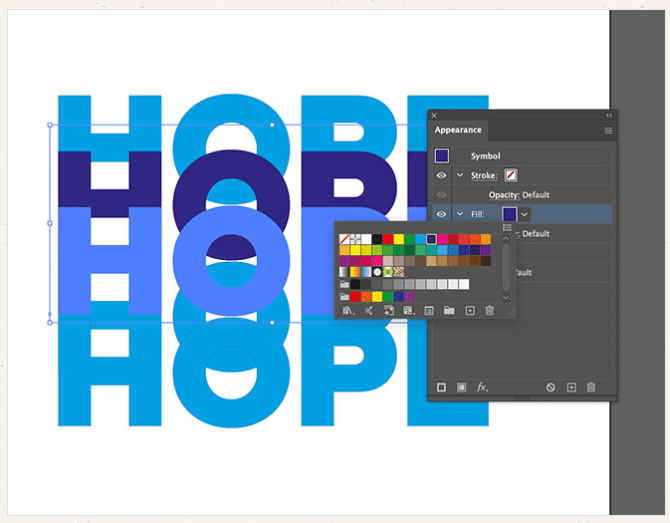
Khi văn bản được chứa trong một biểu tượng, nó không thể được chọn để thay đổi phần điền như bình thường. Thay vào đó, hãy nhấp vào biểu tượng menu ở đầu bảng điều khiển Giao diện và chọn Thêm Tô mới. Chọn một mẫu màu sáng.

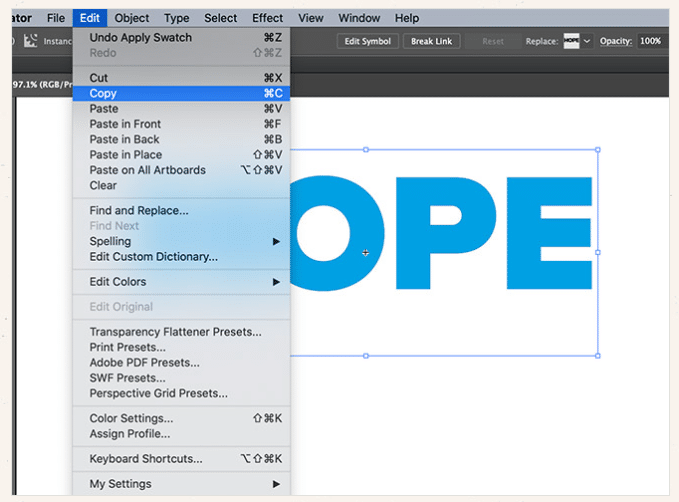
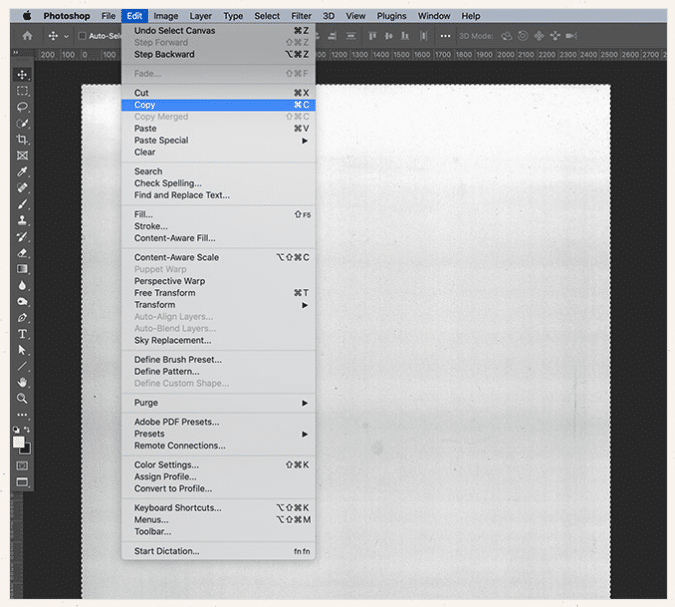
Để đặt thêm một bản sao của văn bản ở đầu ngăn xếp cầu vồng, hãy lưu một bản sao vào khay nhớ tạm trong menu Chỉnh sửa> Sao chép. Chúng tôi sẽ sử dụng nó sau.

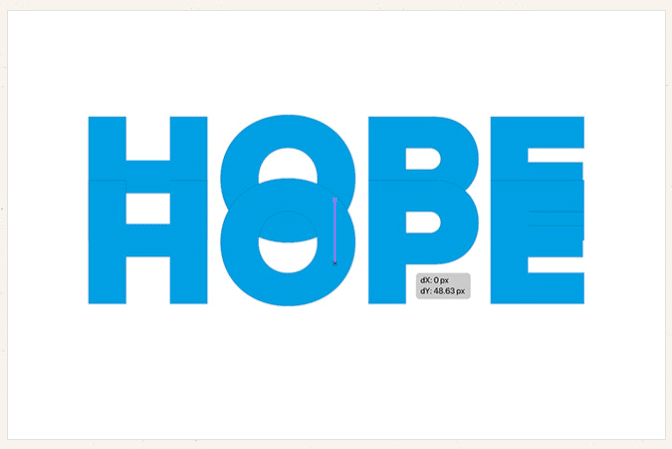
Khi công cụ Di chuyển đang hoạt động, hãy giữ các phím ALT và Shift trong khi kéo văn bản để tạo bản sao. Định vị bản sao này xung quanh nửa dưới lề.

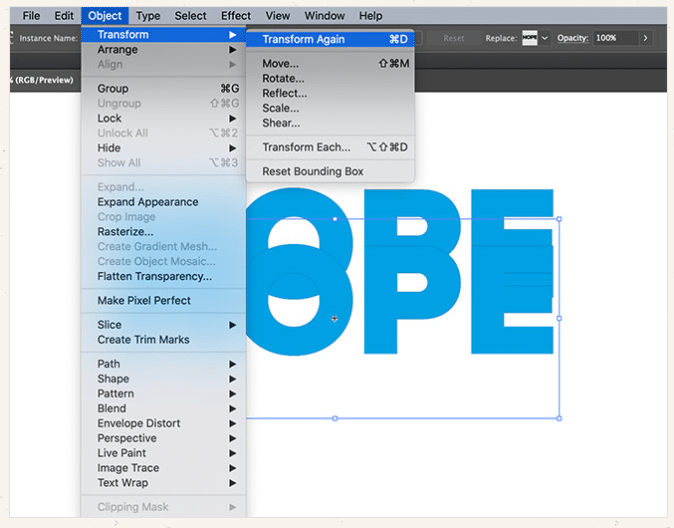
Đi tới Object> Transform> Transform Again, hoặc sử dụng CMD + D (hoặc phím tắt CTRL + D trên Windows) để lặp lại việc sao chép để đặt một bản sao khác với cùng khoảng cách.

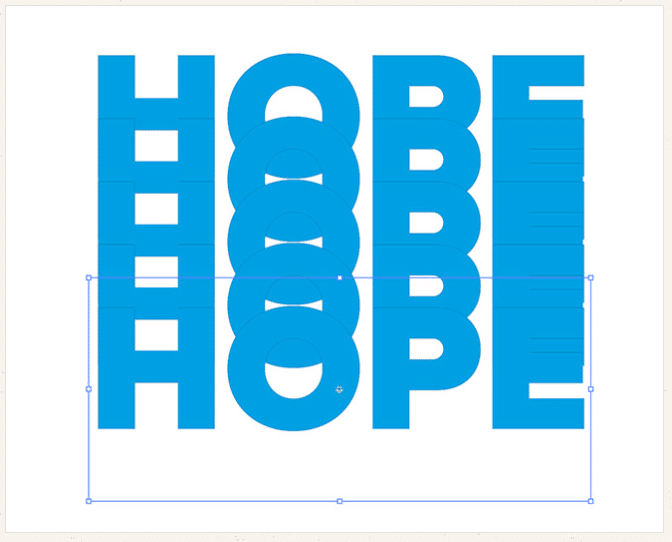
Lặp lại lệnh CMD + D Transform Again một vài lần nữa để tạo tổng cộng 5 phần tử, tất cả được xếp chồng lên nhau một khoảng cách bằng nhau.

Chọn đối tượng thứ hai và thay đổi màu tô trong bảng Appearance. Chọn màu tiếp theo trong phổ màu.

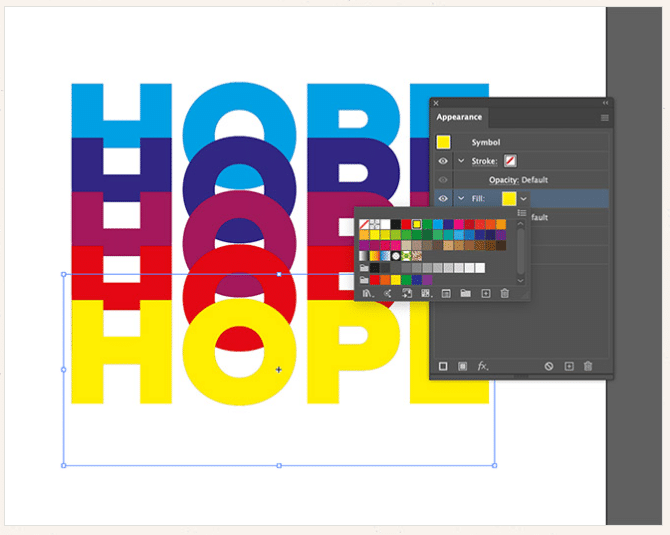
Thay đổi màu tô cho mỗi từ còn lại. Chọn màu chính tiếp theo trong quang phổ cho mỗi màu. Tôi chỉ đang sử dụng các mẫu màu mặc định của Illustrator, nhưng các hiệu ứng thú vị cũng có thể được tạo ra bằng cách sử dụng các bảng màu tùy chỉnh.

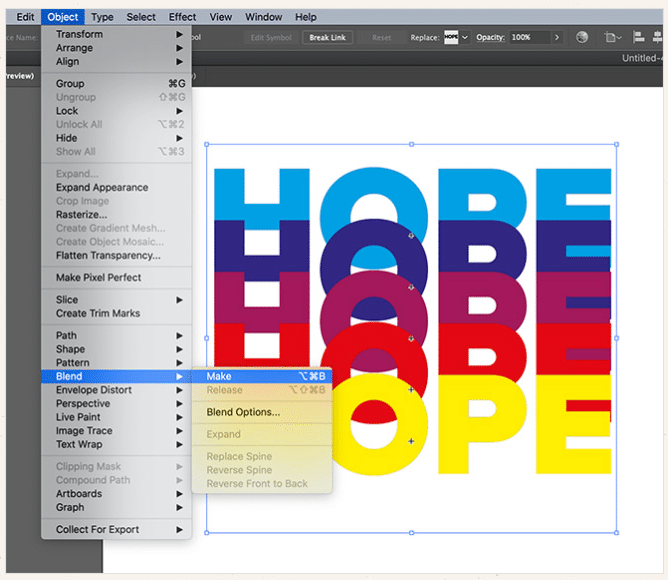
Vẽ một vùng chọn xung quanh tất cả các đối tượng, sau đó vào Object> Blend> Make. Quay lại thẳng menu Object> Blend> Blend Options.

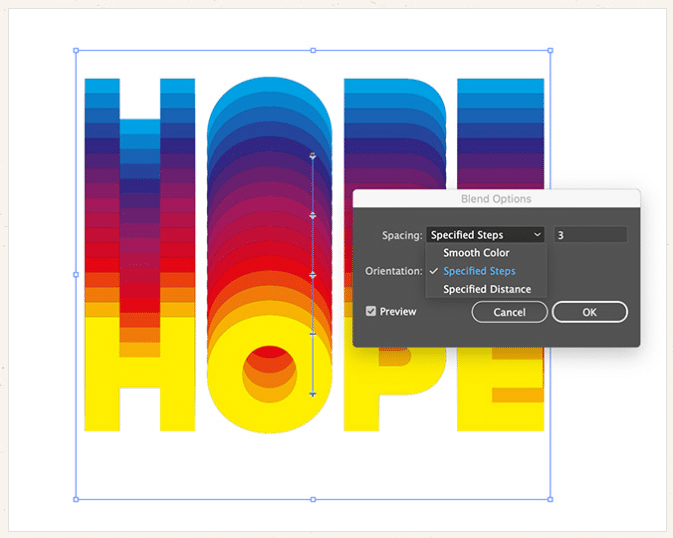
Thay đổi cài đặt Giãn cách thành Các bước đã chỉ định, sau đó điều chỉnh giá trị để xác định mức độ chuyển màu trơn tru.

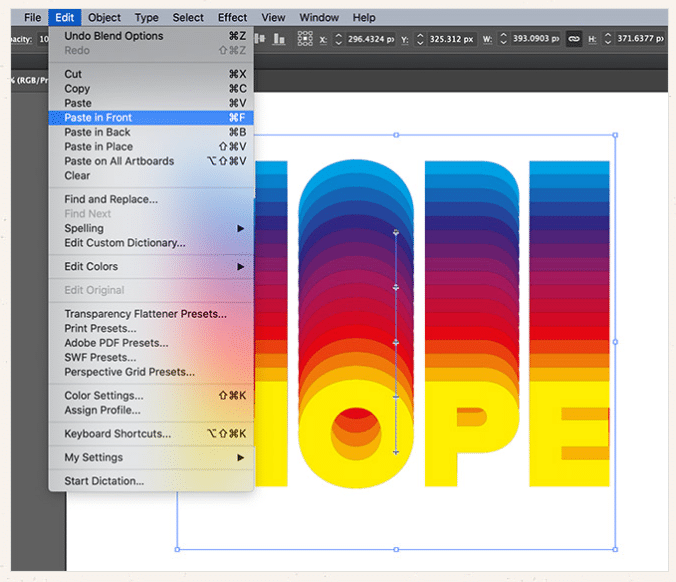
Đi tới Chỉnh sửa> Dán ở phía trước để đặt bản sao lưu mà chúng tôi đã lưu vào khay nhớ tạm trước đó trở lại bảng vẽ.

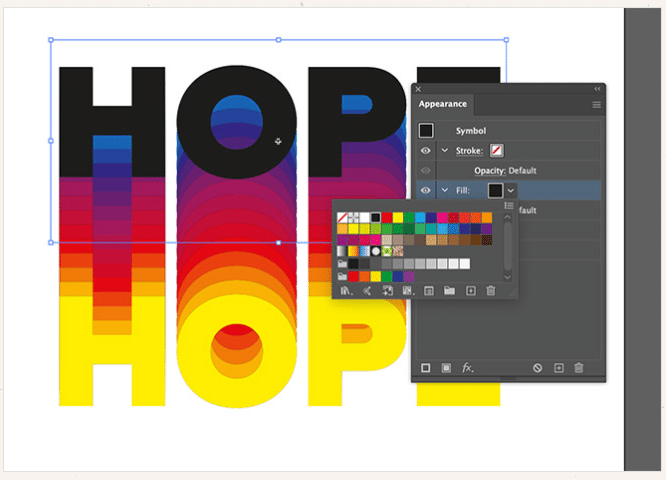
Thay đổi màu tô của đối tượng văn bản này thành màu đen trong bảng điều khiển Appearance.

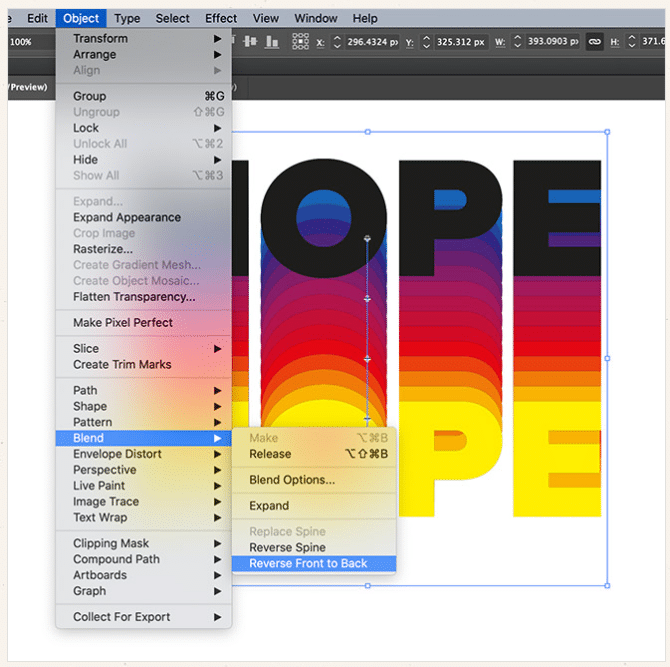
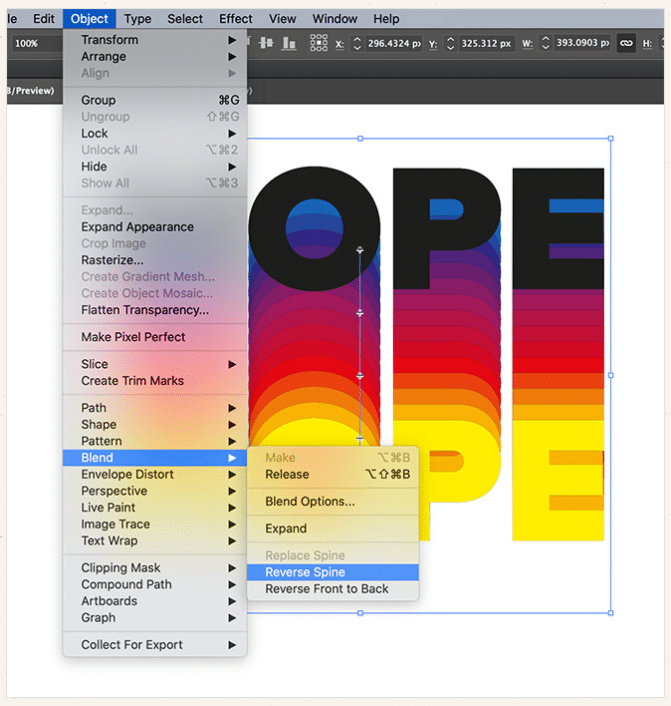
Việc xếp chồng của văn bản cầu vồng là một cách sai lầm. Đi tới Object> Blend> Reverse Front to Back.

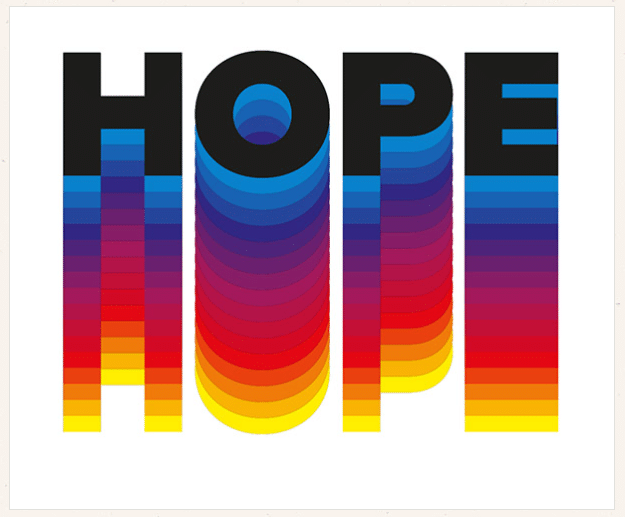
Văn bản màu đen bây giờ nằm hoàn toàn ở vị trí trên cùng khi các thể hiện màu bên dưới dần dần thay đổi màu sắc.

Bạn cũng có thể thấy hiệu ứng trông như thế nào với phổ màu ngược lại. Hoàn tác đảo ngược pha trộn sau đó chọn Reverse Spine để đặt màu cuối cùng đầu tiên trong ngăn xếp.

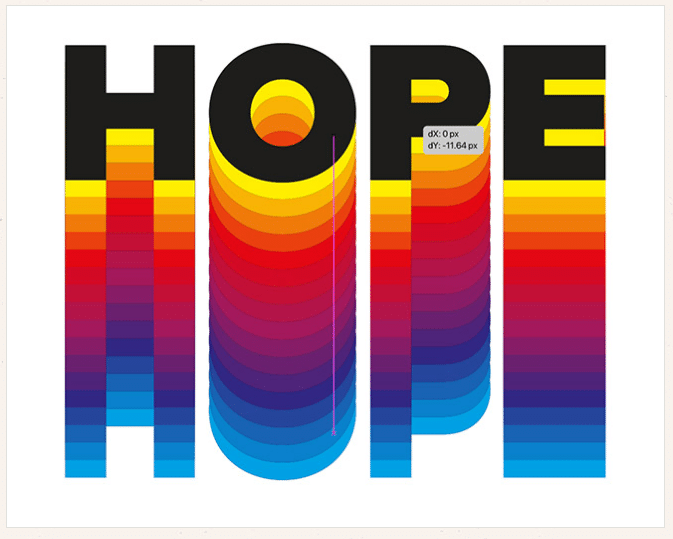
Văn bản màu đen được căn chỉnh hoàn hảo với phiên bản văn bản màu trên cùng, nhưng điều đó có nghĩa là nó hoàn toàn che khuất nó. Di chuyển văn bản màu đen theo chiều dọc để phù hợp với khoảng cách để hiển thị lại màu sáng nhất.

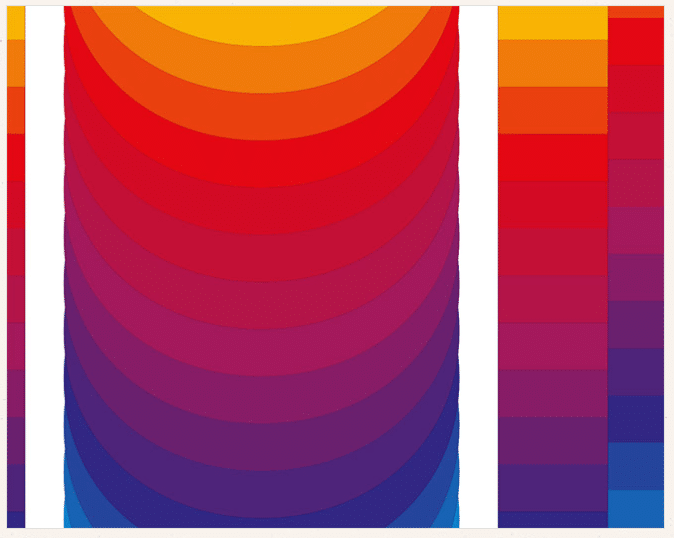
Vì phần tử văn bản gốc trong Biểu tượng có tô màu đen, bạn có thể thấy một trục trặc nhỏ gây ra màu đen mờ xung quanh các thể hiện văn bản màu.

Để khắc phục sự cố, hãy nhấp đúp vào Biểu tượng và thay đổi màu tô văn bản ban đầu thành màu xám giữa hoặc tốt hơn, xóa hoàn toàn phần tô màu.

Ở đây trong Biểu tượng là nơi bạn cũng có thể chỉnh sửa từ ngữ và phông chữ của văn bản gốc. Khi bạn thoát ra khỏi biểu tượng bằng cách sử dụng biểu tượng mũi tên ở trên cùng bên trái, bạn sẽ thấy hiệu ứng đã được cập nhật.

Việc chuyển đổi văn bản thành Biểu tượng ngay khi bắt đầu có nghĩa là tất cả các phiên bản văn bản được cập nhật cùng một lúc, thay vì phải chỉnh sửa từng phiên bản riêng lẻ theo cách thủ công.

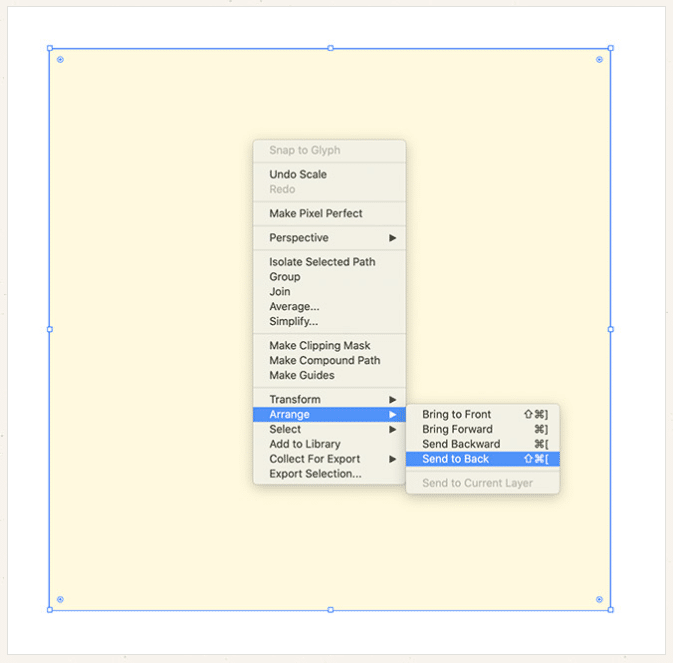
Vẽ một hình chữ nhật lớn để làm nền cho thiết kế. Tô màu vàng nhạt cho nó, sau đó nhấp chuột phải và chọn Sắp xếp> Gửi về Quay lại.

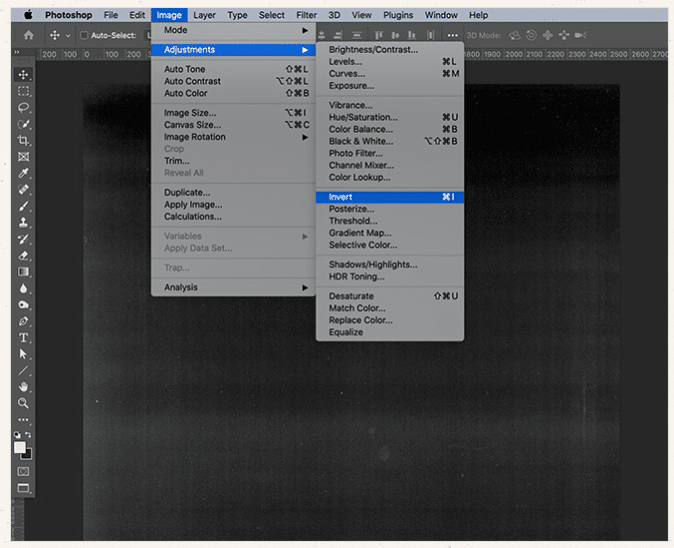
Không có thiết kế Spoon Graphics sẽ hoàn chỉnh nếu không có thêm một kết cấu tinh tế! Tải xuống và mở một trong những Họa tiết Photocopy Miễn phí của tôi trong Photoshop. Đi tới Hình ảnh> Điều chỉnh> Đảo ngược để lật kết cấu thành màu đen trên nền trắng.

Đi tới Chọn> Tất cả, tiếp theo là Chỉnh sửa> Sao chép, sau đó chuyển trở lại Adobe Illustrator và dán đồ họa kết cấu.

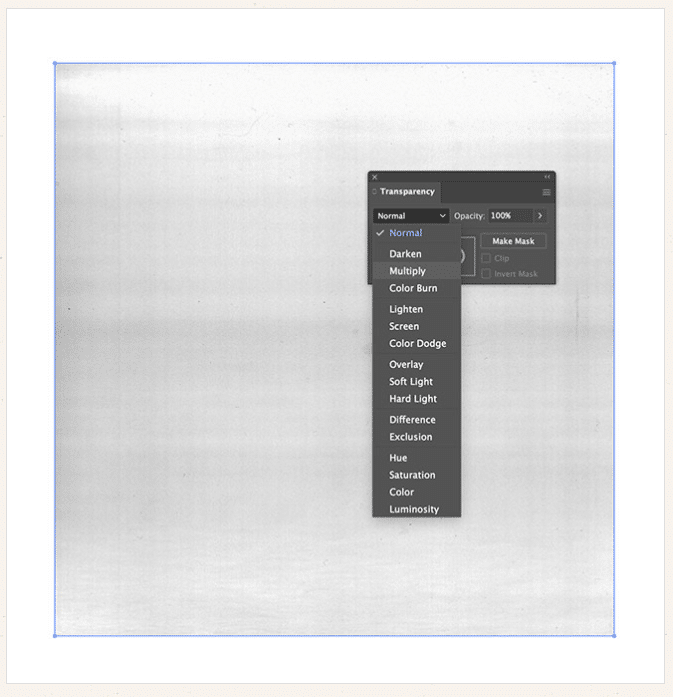
Điều chỉnh kích thước của hình ảnh kết cấu để phù hợp với hình chữ nhật nền, sau đó trong bảng Transparency, thay đổi chế độ hòa trộn thành Multiply.

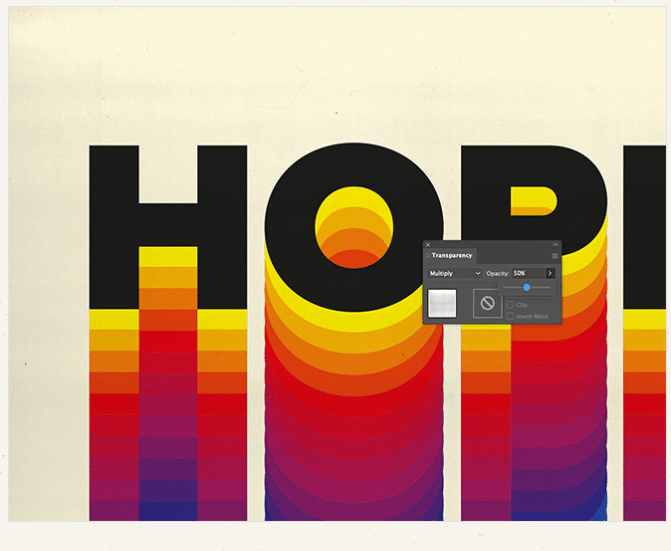
Giảm độ mờ của kết cấu để để lại một lượng hạt nhỏ để hoàn thiện vẻ ngoài cổ điển.

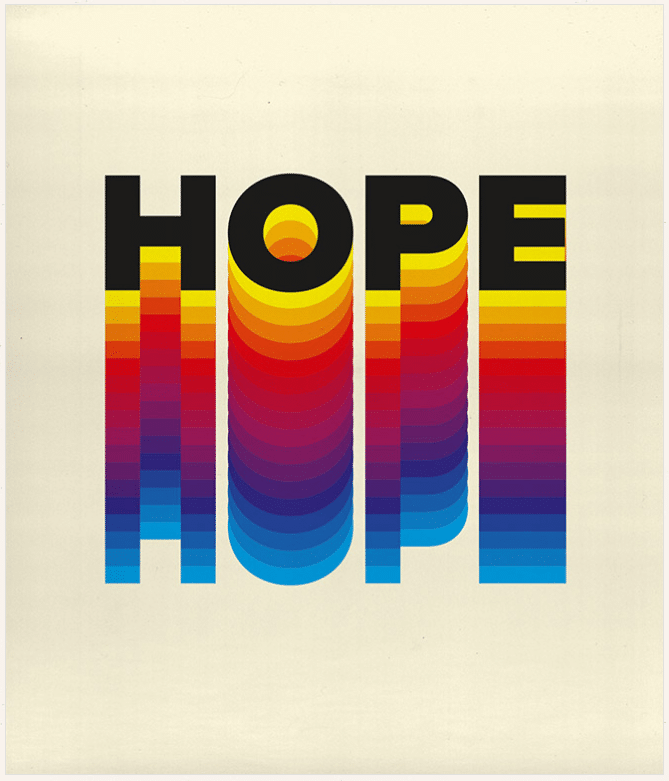
Kết quả cuối cùng là hiệu ứng văn bản phong cách cổ điển đầy màu sắc với độ dốc cầu vồng hoạt động hoàn hảo cho nghệ thuật áp phích, thiết kế trích dẫn và thậm chí cả nhận dạng thương hiệu.
Xem thêm
===>>> Thiết kế logo giá rẻ
===>>> Giá in name card tphcm
